背景
最近接到一个需求,需要在微信中通过 H5 页面打开指定的微信小程序。查看了下微信的官方文档,发现可以使用其提供的开放标签(官方文档传送门) <wx-open-launch-weapp>,但实际使用发现没有那么简单,里面的坑不少。下面把开发流程和可能遇到的问题记录下来,以备以后查阅,同时希望能对本文读者有所帮助。
准备工作
1、公众号配置
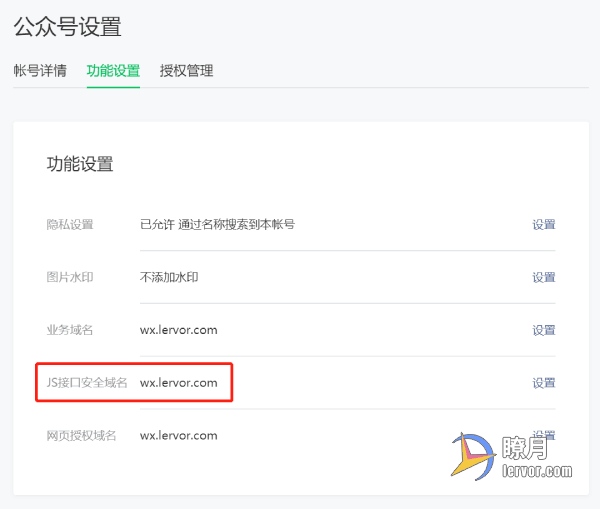
本文默认您拥有已认证的微信公众号,且正确配置相关信息。为保证后续微信 JS-SDK 可用,特别注意要配置相关域名白名单,如图:

wx.lervor.com 请改为公众号中该处具体配置的 js接口安全域名 中的任一个域名。
2、修改本地 host 文件
打开电脑 C:\Windows\System32\drivers\etc 中的 hosts 文件(如非 Windows 系统或安装目前不一致,请以实际为准),在文件的最后一行回车后加入以下内容并保存:
127.0.0.1 wx.lervor.com开发流程
1、导入微信 JS-SDK
该内容非本文重点,如未导入成功,可参考 uni-app 的官方方案(传送门)。
JS-SDK 版本必须 >=1.6.0
2、修改 main.js 文件
在项目根目录下的文件 main.js 中添加以下代码:
Vue.config.ignoredElements = [ ...Vue.config.ignoredElements, 'wx-open-launch-weapp' ]由于开放标签是自定义标签,Vue 会对未知标签警告,通过上述配置可进行忽略。
3、申请所需开放标签 wx-open-launch-weapp
需要在 wx.config 中配置 openTagList 字段申请所需要的开放标签,否则将无法使用。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: ['wx-open-launch-weapp'] // 需要使用的开放标签列表
})openTagList 中的内容配置错误,可能导致标签中的按钮无法显示。
4、uni-app 中使用标签 wx-open-launch-weapp
在需要跳转到微信小程序的页面中直接使用 wx-open-launch-weapp 标签:
<template>
<view style="margin-top: 200rpx; width: 100%; text-align: center;">
<wx-open-launch-weapp username="gh_******" path="/pages/******">
<script type="text/wxtag-template">
<style>
.btn {
font-size: 16px;
text-align: center;
color: #ffffff;
background: #ff0000;
outline: none;
border: 0;
border-radius: 50px;
padding: 12px 40px;
}
</style>
<button class="btn">立即前往瞭月小程序</button>
</script>
</wx-open-launch-weapp>
</view>
</template>由于 开放标签 内的元素采用 插槽 添加,其样式是和页面隔离的,因此只能在插槽中定义模版的样式,且不能使用 rpx。
5、本地调试
完成上述开发后在本地微信开发者工具中调试时,需先将原访问地址中的 localhost 或 127.0.0.1 换成本地 host 文件中配置的域名。
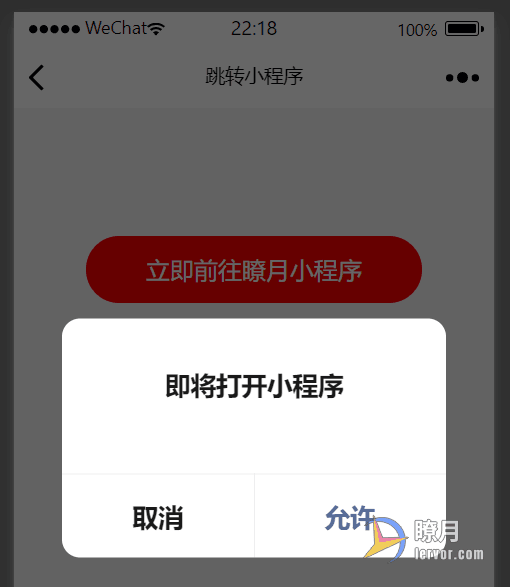
最终实际效果图

结语
如果遇到开放标签中的按钮不显示,可以先排查下下面几个高频问题。
◎ 域名白名单
本地访问地址一般都是 localhost 或 127.0.0.1,不在 域名白名单 中导致 wx.config 执行失败或权限认证错误或返回的信息中 jsApiList 和 openTagList 字段为空。
解决:通过前面提到的修改 host 文件使得访问路径域名在公众号配置的 js接口安全域名 中。
◎ openTagList 配置错误
核实下 wx.config 中的 openTagList 是否包含 wx-open-launch-weapp。
◎ 微信开发者工具版本太低
将微信开发者工具升级到最新版本。
◎ JS-SDK 版本太低
核实下引入的 JS-SDK 版本号是否低于 1.6.0。
◎ 公众号问题
核实下 wx.config 中 appId 对应的公众号是否是企业服务号、已认证且未过期。
版权属于:瞭月
本文链接:https://www.lervor.com/archives/256/
版权声明:本文为瞭月原创文章,转载请附上原文出处链接和本声明。
4 条评论
我的按钮出来了,但是没有反应,h5页面是我自己的服务器的
看看开发流程第三步的内容,访问的时候有没有异常提示。如果没异常提示,可以多等一小会,可能网络较慢,微信jssdk文件还没加载完
嗯嗯,可以跳转了,是我的url不对,导致签名失败,现在有个问题,就是我的微信公众号是政府的认证订阅号,好像不能跳转,是不
对。【转自官方】-> wx-open-launch-weapp 开放对象:
1、已认证的服务号,服务号绑定“JS接口安全域名”下的网页可使用此标签跳转任意合法合规的小程序。
2、已认证的非个人主体的小程序,使用小程序云开发的静态网站托管绑定的域名下的网页,可以使用此标签跳转任意合法合规的小程序。