需求
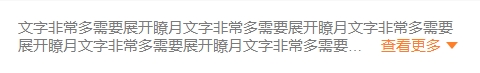
在文本文字较多时,只展示两行,第二行文末省略号,并且有“查看更多”按钮,点击展开全部。具体如图所示:

分析和实现
我们以 uni-app为例采用两个盒子重叠来实现,一个盒子负责显示最后一行以外的数据(本例中指第一行)。另一个盒子负责展示最后一行和溢出时省略号以及“查看更多”按钮,点击按钮后隐藏该盒子。
为了刚进入页面不闪现,我们把这两个盒子放在同一个盒子中,并通过变换设置该盒子的最大高度达到所需效果。
HTML 代码:
<view class="page">
<view :class="['page-more', {'page-more-hidden': !inited}]">
<view :class="['page-more-back', {'page-more-back-hidden': !showAll }]">{{ text }}</view>
<view v-if="!showAll" class="page-more-front">
{{ text }}
<view class="page-more-front-btn" @tap="showAll = !showAll">查看更多<view></view></view>
</view>
</view>
</view>SCSS 代码:
.page {
&-more {
font-size: 24rpx;
color: #7A7A7A;
margin: 30rpx;
line-height: 30rpx;
position: relative;
min-height: 60rpx;
&-hidden {
height: 60rpx;
overflow: hidden;
}
&-back-hidden, &-front {
overflow: hidden;
position: absolute;
width: 100%;
left: 0;
top: 0;
}
&-back-hidden {
z-index: 2;
background: #fff;
max-height: 30rpx;
}
&-front {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-line-clamp: 2;
text-indent: -140rpx;
padding-right: 140rpx;
&-btn {
position: absolute;
right: 0;
bottom: 0;
z-index: 3;
color: #FF7F29;
display: flex;
align-items: center;
text-align: right;
view {
border-color: #FF7F29 transparent transparent transparent;
border-style: solid;
border-width: 14rpx 10rpx 0 10rpx;
height: 0;
width: 0;
margin: 0 8rpx;
}
}
}
}
}JS 代码:
export default {
data() {
return {
text: '文字非常多需要展开瞭月文字非常多需要展开瞭月文字非常多需要展开瞭月文字非常多需要展开瞭月文字非常多需要展开瞭月文字非常多需要展开瞭月文字非常多需要展开瞭月文字非常多需要展开瞭月文字非常多需要展开瞭月文字非常多需要展开瞭月文字非常多需要展开瞭月文字非常多需要展开瞭月',
inited: false, // 需要展开的数据是否加载完毕
showAll: true // 是否展开
}
},
async onLoad(option) {
uni.createSelectorQuery().in(this).select('.page-more-back').boundingClientRect(data => {
this.showAll = data.height < uni.upx2px(60) // 展开后的文字高度只有两行,默认展开
this.inited = true
}).exec()
}
}版权属于:瞭月
本文链接:https://www.lervor.com/archives/277/
版权声明:本文为瞭月原创文章,转载请附上原文出处链接和本声明。