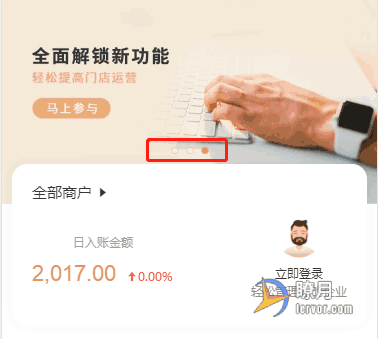
我们在使用 uni-app 的滑块视图容器 swiper 开发 H5前端页面 轮播图时,有时候需要对轮播图的指示点的位置和样式进行自定义。类似于下图:

如图,如果不对默认的指示点位置进行移动的话,就被下面的元素所覆盖,因此此时我们必须对轮播图的指示点进行自定义。这边介绍一种最简便的方式,就是采用深度作用选择器 /deep/ 来完成。具体实现方式如下:
HTML 代码:
<swiper class="banner-swiper screen-swiper square-dot"
style="height: 520rpx; width:750rpx; z-index: -1; margin-top: -110rpx;"
indicator-dots
autoplay
:interval="5000"
:duration="500">
<swiper-item v-for="(item, index) in bannerList" :key="index">
<image :src="item.url" mode="aspectFill"></image>
</swiper-item>
</swiper>JS 代码:
export default {
data() {
return {
bannerList: [{
url: '/static/img/pic_banner_1.jpg'
}, {
url: '/static/img/pic_banner_2.jpg'
}, {
url: '/static/img/pic_banner_3.jpg'
}]
}
}
}SCSS 代码:
.banner-swiper {
/deep/ .uni-swiper-dots { // 指示点整个区域
bottom: 100rpx;
}
/deep/ .uni-swiper-dot { // 指示点元素默认样式
width: 12rpx!important;
height: 12rpx!important;
border: 1rpx solid #E0B079;
}
/deep/ .uni-swiper-dot-active { // 指示点元素激活(当前选中)状态样式
background: #CD9763;
}
}如果需要对轮播图 swiper 指示点位置和样式做更多的自定义,都可以在上面的样式中修改。如果对其自定义要求非常高,可以隐藏自带的指示点,改用 <view> 标签替代,这样还能实现跨端兼容。
知识点:
版权属于:瞭月
本文链接:https://www.lervor.com/archives/197/
版权声明:本文为瞭月原创文章,转载请附上原文出处链接和本声明。