请注意,本文编写于 2024 天前,最后修改于 1829 天前,其中某些信息可能已经过时。
该文章已过时,请忽视。从
uni-app 2.9 起,官方已提供了 PC 等宽屏的适配方案。传送门
使用 uni-app 开发的 H5 页面,为了根据屏幕宽度自适应,我们一般都采用官方推荐的动态单位 rpx,但是在 PC 端展现的时候可能出现文字等相关元素太大,导致页面错乱或不美观。
为了解决该问题,我们可以限定页面最大宽度,超过就固定宽度,并居中显示。
比如 笔者 要开发一个 uni-app 应用,在 PC 端当浏览器可见宽度超过 375px 时,页面固定宽度 375px,并居中显示。具体步骤如下:
去掉 H5 端页面原生导航栏
在 pages.json 文件中,pages->style->h5 节点中 titleNView 设置成 false。
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"h5": {
"titleNView": false
}
}
}限制 H5 端页面宽度
在 App.vue 文件中, 中增加相应的样式,控制页面最大 375px 且居中显示。
/* #ifdef H5 */
body {
max-width: 375px;
margin: auto;
}
/* #endif */
这里通过条件编译限制了该样式只在 H5 端生效。
自定义模板
工程根目录下新建一个 html 文件,从 官网 上复制下面的基本模板内容到这个 html 文件,并在 manifest.json->h5->template 节点中关联这个 html 文件的路径,文件名随意,只要符合文件名命名规范就可以了。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<script>
document.addEventListener('DOMContentLoaded', function() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + 'px'
})
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>根据页面宽度,限制 rpx 对应字体等元素编译后的 px 大小
修改上面模板中的 中的内容,修改成如下代码:
<script>
document.addEventListener('DOMContentLoaded', function() {
window.innerWidth = Math.min(window.innerWidth, 375)
document.documentElement.style.fontSize = window.innerWidth / 20 + 'px'
})
</script>
该部分为本文的核心,网络上比较难找,暂时还没找到其他的解决方式。如有更好的解决方案,欢迎留言交流。另外,可根据实际情况搜索全文中的 375 替换成其他限定宽度。
附:Demo下载
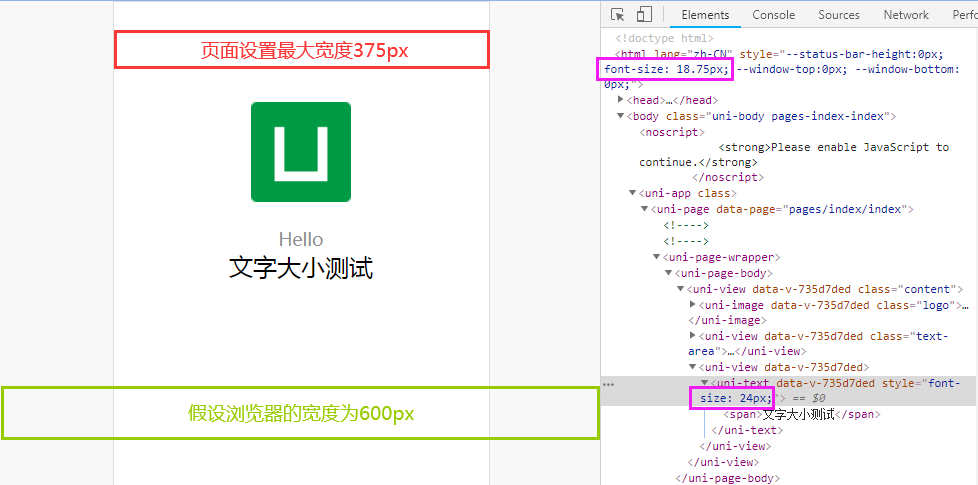
假设浏览器宽度 600px(大于 375px 的任意宽度),设置了页面最大宽度 375px,“文字大小测试”字体为48rpx,最终demo运行效果如下(html节点最大字号被限定为375/20=18.75px,“文字大小测试”最大字号被限定为48rpx/750*375=24px):

另外,也可以用嵌套 iframe 的方式来实现,具体可以看 官方示例 以及 官方示例源码。
该文章已过时,请忽视。从
uni-app 2.9 起,官方已提供了 PC 等宽屏的适配方案。传送门
版权属于:瞭月
本文链接:https://www.lervor.com/archives/24/
版权声明:本文为瞭月原创文章,转载请附上原文出处链接和本声明。
此处评论已关闭